OpenRailwayMapでWebサイトに地図を貼る
サイトに地図を貼るとき、一番有力なのはgoogle mapですが、googleは鉄道路線がとても薄くて見づらいです。
そこでOpenRailwayMapを使う方法を書きます。
めっちゃ見やすいです。
つくるもの

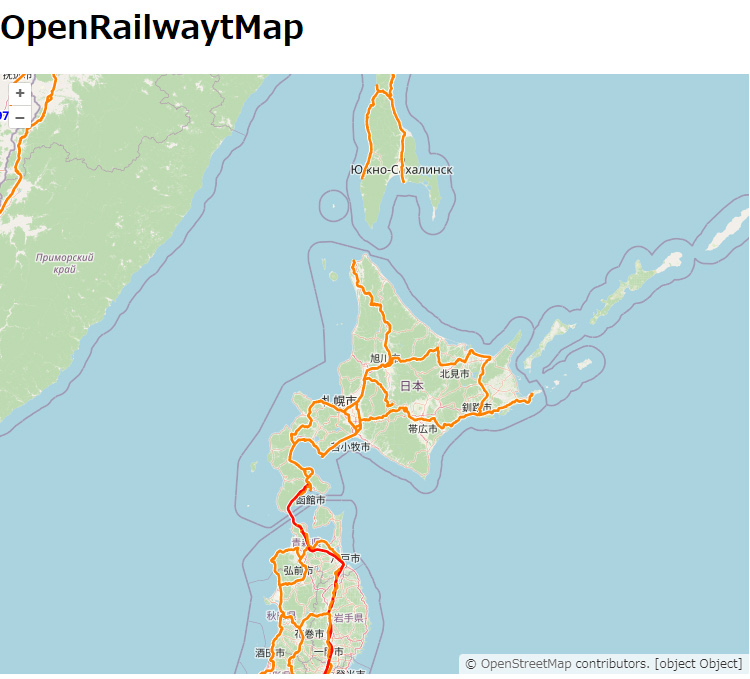
できあがったものはこちらになります。
OpenRailwayMap とは
OpenRailwayMap is a non-commercial project, financed by donations and run by volunteers
オープンレールウェイマップは非営利でボランティアによって運営されている。
OpenRailwayMap/API – OpenStreetMap Wiki
利用規約
要約すると、
- リソースが限られているため、小規模なアプリケーションは無料で使える。
- 大量にアクセスするとユーザーはブロックされ、料金を払う必要がある。払えばブロックが解除される。
- 寄付は歓迎
細かい事は公式ウィキを読んでください。
動く仕組み

OpenRailwayMap単体のAPIは存在しません。
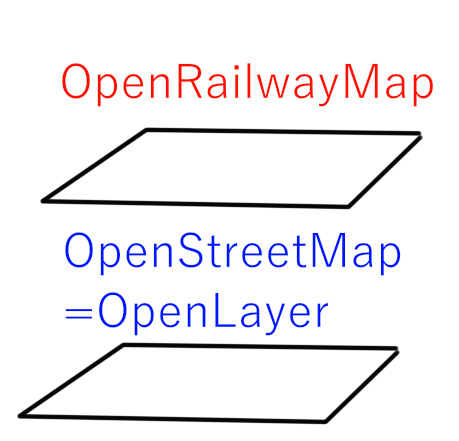
OpenRailwayMapはOpenLayers (OpenStreetMap)の上のレイヤーとして動くものです。
まず、OpenLayersを実装し、その上にjavascriptでOpenRailwayMapを乗せます。
OpenLayersを知らない方はこちらで確認してください。
問題点: OpenRailwayMapの公式のコードが古い
まず大問題ですが、現在OpenLayersの最新バージョンは7です。
OpenRailwayMap/API – OpenStreetMap Wiki
しかしOpenRailwayMap公式リファレンスでは、OpenLayer2か3のコードになっているため、機能(オブジェクトかなんか)の参照するためのコードがもう使えないです。ヤバいですね。
ちゃんと使えるように最新の構文にしておいたので、コピペコーダーの人にぜひ利用して欲しいです。
(これ皮肉じゃなく普段俺はいかがでしたでしょうか記事のコピペだけしかしない)
実装方法
最小限のコードで本当に地図を表示させるだけのコードです。
OpenRailwayMap/API – OpenStreetMap Wiki
HTML
まず、HTMLに4つ書きます。
- jQuery そもそもこれがないと動きません
- OpenLayers のJSファイルをCDNで取得
- OpenLayers のcssファイルをCDNで取得
- 地図を設置するターゲットとなるID (今回は#mapcontainer)
ここまではOpenLayersと全く同じなので、よく分からない場合は、詳しく書いた記事を確認してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <title>OpenRailwayMapTEST</title> <meta http-equiv='content-type' charset='utf-8'> <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/ol@v7.1.0/dist/ol.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v7.1.0/ol.css"> <script src="script_orm.js"></script> </head> <body> <h1>OpenRailwaytMap</h1> <div id='mapcontainer' style='width:80%; height:600px;'></div> </body> </html> |
JS
JSでは、
- init_map() 内でol (openLayer) にターゲットとなるID、Layer、初期位置をかく(OpenLayerと同じ)
- OpenRailwayMapのレイヤーを塚。 var openrailwaymap にタイトル、取得元のURL、ズーム量などを突っ込む
- addEventListenerで始動
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function init_map() { var map = new ol.Map({ target: 'mapcontainer', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }) ], view: new ol.View({ center: ol.proj.fromLonLat([142.14, 43.65]), //初期の中心位置 [経度, 緯度] zoom: 6 //ズームレベル }) }); //OpenRailwayMapのレイヤーを追加 var openrailwaymap = new ol.layer.Tile({ title: 'OpenRailwayMap', visible: true, source : new ol.source.XYZ({ attributions : [ ol.source.OSM.ATTRIBUTION, new ol.control.Attribution({ html : 'Style: <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA 2.0</a> <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a> and OpenStreetMap' }) ], url : 'http://{a-c}.tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png', crossOrigin: null, //make it work inside canvas tilePixelRatio: 2, //server returns 512px img for 256 tiles maxZoom: 19, // XYZ's default is 18 }) }) map.addLayer(openrailwaymap); } $(function() { //ダウンロード時に初期化する window.addEventListener('DOMContentLoaded', init_map()); }); |
2~13行目はOpenLayersと共通部分。
以下OpenRailwayMapの独自
- 15行目: OpenLayersのinitMap()関数内で、openrailwaymapを開始する (new)
- 16行目: タイトル
- 18行目: OpenRailwayMapのソースを指定する部分の開始
- 22行目: ただの著作権だが、消すとまずいので消さないで。
- 25行目: OpenRailwayMapのタイルを取得する先
過アクセス防止
実際には、$(“#id”).click(function() { OOO~~~OOO });
などでクリック時にのみ表示 つまりクリックイベントにバインドすると、openstreetmapに過アクセスを防げると思います。
先述した利用規約でも大量アクセスはBANと書かれていますし。だからRailGalleryではクリック時のみ地図表示なんですね。
公式との差異
まずOpenRailwayMap公式がOpenLayer3をベースとした化石コードを乗せててナメてるのですが、
Usage in OpenLayers 3
のコードを基にし、変更を加えました。
変更点
↓OpenLayer3 でのコード 現在は使えない。– 元
var openrailwaymap = new ol.layer.Tile({
title: ‘OpenRailwayMap’,
visible: true,
source : new ol.source.XYZ({
attributions : [
ol.source.OSM.ATTRIBUTION,
new ol.Attribution({
html : ‘Style: <a href=”http://creativecommons.org/licenses/by-sa/2.0/”>CC-BY-SA 2.0</a> <a href=”http://www.openrailwaymap.org/”>OpenRailwayMap</a> and OpenStreetMap’
})
],
url : ‘http://{a-c}.tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png’,
crossOrigin: null, //make it work inside canvas
tilePixelRatio: 2, //server returns 512px img for 256 tiles
maxZoom: 19, // XYZ’s default is 18
opaque: true
})
})
map.addLayer(openrailwaymap);
new ol.Attribution({
→ Open Layer 6や7では、 new ol.control.Attribution となる
OpenLayers v7.1.0 API – Class: Attribution
opaque: true
→OpenLayer7ではこれがあると地図が透明になり一切見えません。このパラメーターはそもそも消すか、falseにする必要があります。なおOpenLayer6ではこれがあっても地図が表示されます。



